Wednesday, April 7, 2010
CSS3 : 350 Massive CSS3 Tutorials & Resources
Do you like this story?
25 Useful CSS3 Techniques and Tutorials
Css3 have a capacity to revolutionize the way we design/develop website. css3 is intoducing loads of new and exciting features. Most of the browsers such as Firefox, Safari already support some of the CSS3 properties
20 CSS3 Tutorials and Techiques for Creating Buttons
In May last year we published an article entitled 22 CSS Button Styling Tutorials and Techniques, it proved to be pretty popular, and the most amazing thing about that post is that none of the tutorials even touch on the subject of CSS3.. What a difference a year makes!Of course CSS3 never rolled out last year, it has been around for a long time without ever entering mainstream web design. That was until last year when support arrived from the web browsers Safari, followed by Firefox and then Chrome. And CSS3 has been gaining momentum ever since.

33 Must Read CSS3 Tips, Tricks, Tutorial Sites and Articles
Since previous article about CSS text effects got really big attention I decided to research and find more interesting articles and websites just focused on CSS3, teaching you how to use it, showing pros and cons and much more. To be honest it�s hard for me to keep up with technologies myself, but we really cannot not to use those new great selectors to make our designs even more beautiful, user-friendly and lightweighted. However since HTML5 is sort of tied with CSS3, I will soon continue with HTML5 article as well, so don�t miss it and keep coming back! Enjoy!
50 Excellent Tutorials for Web Development Using CSS3
In this modern web world we offering CSS3 techniques in these really useful tutorials with many exciting features and latest practice, after an detail research session about CSS3 (Cascade Style Sheet) make an roundup where amazing ideas about Web Developments.
25 Out of the Box Tutorials powered by jQuery and CSS3
CSS3 is the latest member of Cascading Style Sheet family,born with some amazing new features,like rounded-corners,text-shadow and box-shadow or transparency.On the other hand,jQuery,the �Write less,do more� Javascript library is just amazing�its plugins simply kills Flash.Why to use Flash when we have jQuery and CSS3?
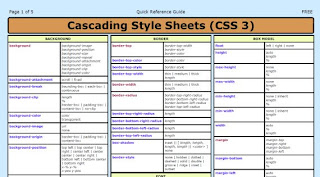
25 Essential Tutorials And Resources For Learning CSS3
There are many tutorials and resources for the CSS3. Most of the browsers such as Firefox, Safari already support some of the CSS3 properties. It is essential for a web designer to know about CSS3. Today, I will share the best tutorials and resources for learning about CSS3. These are the best tutorials I could find on CSS3. Hope you enjoy them.
CSS3 + Progressive Enhancement = Smart Design
CSS3 can do some pretty amazing stuff: text shadows, rgba transparency, multiple background images, embedded fonts, and tons more. It�s awesome, but not all browsers are up to snuff. As designers, it�s up to us to decide which browsers to support for our projects. While everyone has their own particular strategy, there seem to be three general approaches ..CSS3 Exciting Functions and Features: 30+ Useful Tutorials
With version three of CSS, many exciting features will be implemented. CSS3 leads to greater flexibility and makes it much easier to recreate previously complex effects. Many time-saving rules are being thought up for CSS3: text-shadow, box-sizing, opacity, multiple backgrounds, border-radius, border-image ,multi-column layout, etc�
60 Excellent CSS3 Tutorials and Techniques You Should Know
In this post we present 60 Excellent CSS3 Tutorials and Techniques You Should Know that can strongly improve user experience, improve designer�s work-flow and replace dirty old workarounds that we used in Internet Explorer 6 & Co. Please notice that most techniques and tutorials presented below are experimental, and its good to have place at one post.
You Can Use CSS3 Right Now
CSS3 makes a designer�s work easier because they�re able to spend less time hacking their CSS and HTML code to work in IE and more time crafting their design. It is the future of web design and can be used today.
Designing for the Future with HTML5+CSS3 : Tutorials and Best Practices
In today�s post, we would like to showcase some of the best blogs and websites in the industry built with HTML5+CSS3. At the end of the post we would like you to check out detailed write-ups and tutorials that aims to demonstrate how we will be building websites when the specifications are finalized and the browser vendors have implemented them. Let�s get started marking up the blog page.
20 Must Know Recent CSS and CSS3 Resources and Tools
CSS is always the easiest method to improve websites design and functionality. Moreover, The next version of CSS (CSS3) will revolutionize the way websites works. Except Internet Explorer most of the modern browsers supports CSS3 features. Here we present to you 20 recent CSS & CSS3 tools and resources you need to be aware of as a web designer/developer.
5 CSS3 Techniques For Major Browsers using the Power of jQuery
CSS3 leads to greater flexibility and makes it much easier to recreate previously complex effects. Not all current browsers support CSS3, but it is however possible to create equivalent effects and serve it with the power of jQuery.
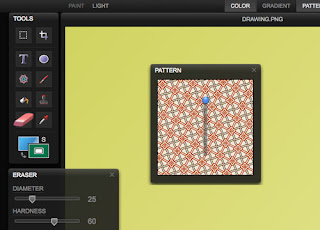
10 examples of futuristic CSS3 techniques
CSS3 has not been here for a long time, but talented designers have already found a lot of great ways to use it to create beautiful and efficient techniques. In this article, I'll show you the top 10 examples of what you can do using the power of CSS3.
10 Amazing Examples of Innovative CSS3 Animation
CSS3 has brought about a number of aesthetically impressive new features. Perhaps the most fun of these to play with is CSS animation, which allows you to perform many motion-based functions normally delegated to JavaScript. Join me on my epic quest to discover the coolest, most innovative, and more importantly, nerdiest use of CSS animation on the web. Begin!

This post was written by: Franklin Manuel
Franklin Manuel is a professional blogger, web designer and front end web developer. Follow him on Twitter
Subscribe to:
Post Comments (Atom)











0 Responses to “CSS3 : 350 Massive CSS3 Tutorials & Resources”
Post a Comment