Wednesday, May 12, 2010
CSS3 Gradients : Tips Tricks & Tools
Do you like this story?
Quick Tip: Understanding CSS3 Gradients
Creating an image only for the purpose of displaying a gradient is inflexible, and is quickly becoming a bad practice. Unfortunately, at the time of this writing, they very well might still be required, but hopefully not for much longer. Thanks to Firefox and Safari/Chrome, we can now create powerful gradients with minimal effort. In this video quick tip, we�ll examine some of the differences in syntax when working with the -moz and -webkit vendor prefixes.
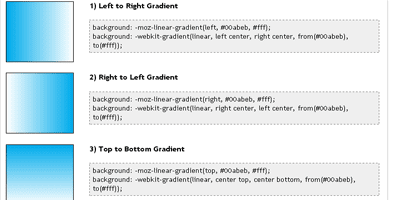
CSS3 Linear Gradients
With the advent of CSS3's comes support for gradients, specifically, linear and radial gradients. CSS Gradients is supported in FF3.6+, Safari 2+ and Google Chrome. In FF3.6, gradients can currently only be applied to an element's "background-image" or shorthand "background" properties.
Speed Up with CSS3 Gradients
WebKit browsers paved the way with CSS based gradients. Now Firefox 3.6 is out and is supporting them as well, which makes using them for progressive enhancement all the more appealing. More good news, CSS3 gradients fall into the camp where you can specify fallbacks (i.e. images) so that browsers that don�t support them just use the image instead.
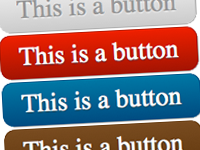
Gradient Buttons with CSS3
I have been having a lot of fun messing around with CSS3 and received a lot of emails since I posted my tutorial for Creating Shadows with CSS3. I decided that putting together a quick tutorial on how to use multiple CSS3 effects at the same time to create a cool looking gradient button would show people just how amazing CSS3 is.
Gradient Tool
You can create cool gradient with just several clicks using this tool and it's easy to use.
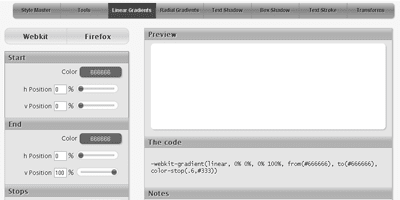
CSS3 Gradient Generator v2.0
The CSS3 Gradient Generator was created as showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS.CSS gradients generate an image result, meaning the result of a CSS gradient can be used anywhere an image can be used, be it a background-image, mask,border, or list item bullet.

This post was written by: Franklin Manuel
Franklin Manuel is a professional blogger, web designer and front end web developer. Follow him on Twitter
Subscribe to:
Post Comments (Atom)











0 Responses to “CSS3 Gradients : Tips Tricks & Tools”
Post a Comment